Design System
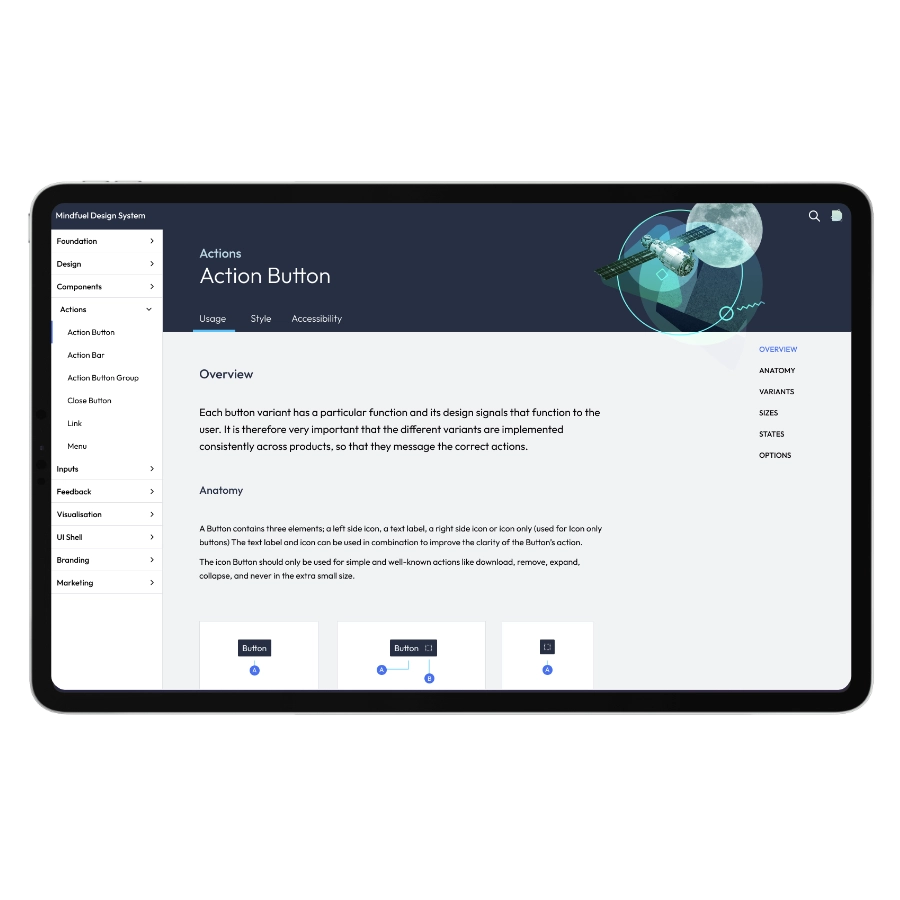
Production grade ready Design System we called Fuel was produced to help align on design language, patterns and development of Mindfuels Delight product named Delight.


Contributors
Anubha (Designer),
Yerkezhan (Designer), Mark (Snr Designer) and Max (Designer Manager)
Platform(s)
Figma, Prime Vue, Storybook, Chromatic
During the earliest stage of the Products development at Mindfuel we defined, designed and developed a scalable digital design system that reflected the design language of the brand. I worked closely with the Design Team consisting of - Yerke, Anubha + Max Schmidt where I was responsibe for leadership and accountability for this initiative.
We utilised Linear for capturing component requirements which allowed developers to view the designs insitu along with the component requirements and specifications. Storybook was then used for showcasing developed components, reviewing and publishing.


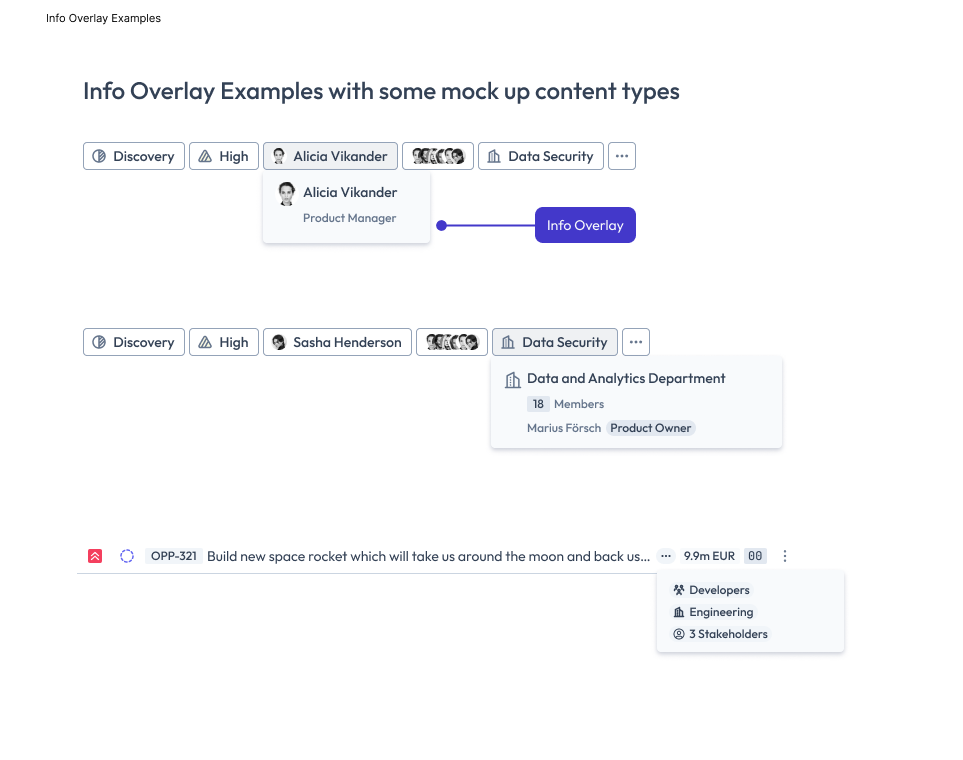
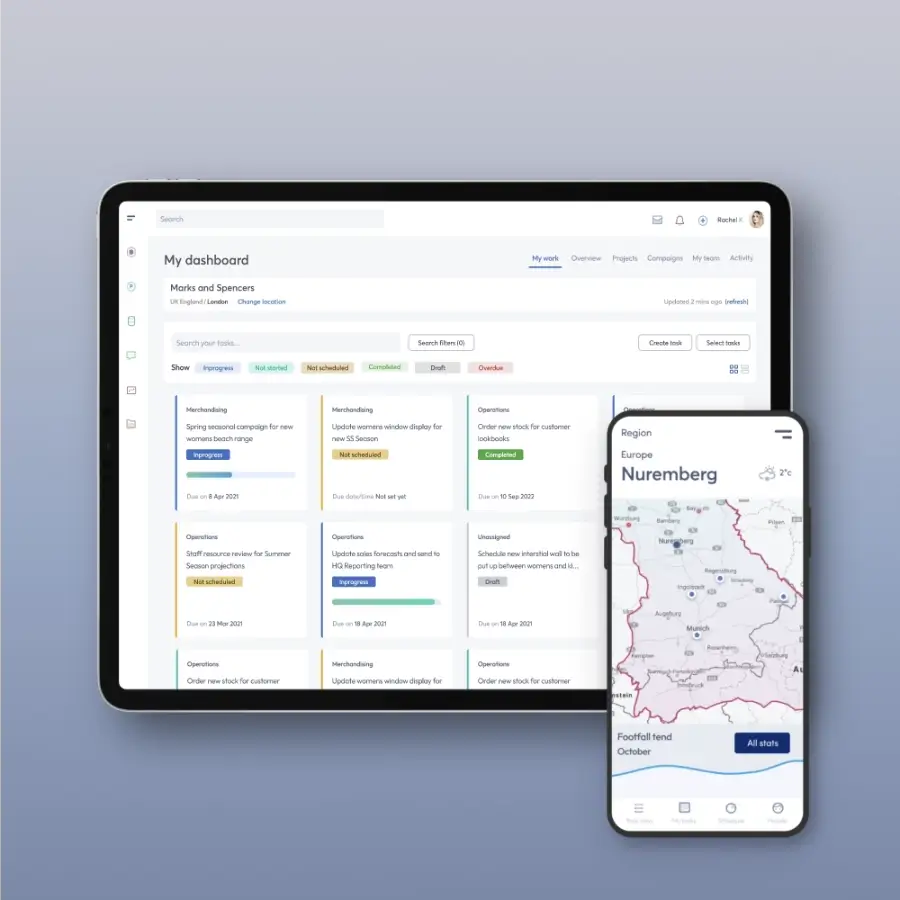
Expressing the data to users in a clear and informative way is crucial to the user experience. Data can be complex so Mindfuel will always seek to break down complex information into more understandable ways allowing the user to make faster and more informed decisions.